| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 나스닥
- RS-485
- cluster
- matter
- homebridge
- Espressif
- 국내주식
- 마이크로소프트
- 월패드
- ConnectedHomeIP
- 매터
- 빅데이터분석기사
- Bestin
- Python
- 라즈베리파이
- esp32
- 미국주식
- SK텔레콤
- Apple
- 배당
- Home Assistant
- 힐스테이트 광교산
- 공모주
- 주식
- 홈네트워크
- raspberry pi
- 애플
- MQTT
- 해외주식
- 파이썬
- Today
- Total
YOGYUI
티스토리 - MathJax 모바일환경 렌더링 깨짐 문제 해결 본문

블로그 (Tistory)에 수식 입력을 위한 LaTeX를 사용하기 위해 MathJax(매스잭스) 자바스크립트 라이브러리를 사용하고 있다
MathJax
Beautiful math in all browsers.
www.mathjax.org
사용법이 간단하다

티스토리 관리자 설정 - 꾸미기 - 스킨편집 - HTML 편집에서 <head></head> 사이에 아래 스크립트를 복붙하면 된다
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML">
</script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
</script>(미국 달러 표기시에 문제가 생긴다면 inlineMath에서 $ 항목을 제거하면 된다)
1. 문제
모바일 환경(아이폰)에서 티스토리 포스트를 열어보면 다음과 같이 LaTeX가 제대로 렌더링되지 않는다

2. 해결책
이리저리 구글링해봤는데, 제일 손쉬운 해결책은 블로그의 모바일웹 연동을 해제하는 것이라고 한다
(모바일 환경에서 host.tistory.com/m/으로 리디렉션하지 않도록)
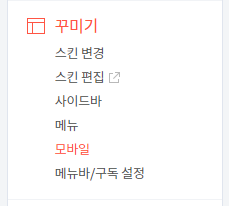
2.1. 환경설정 - 꾸미기 - 모바일 클릭

2.2. 티스토리 모바일웹 자동 연결을 '사용하지 않습니다' 변경 후 저장

적용 후 모바일 기기에서 다시 열어보면

제대로 렌더링된다
구글링을 꼼꼼하게 안해봐서 근본적인 해결책이 있는지는 잘 모르겠는데, 일단 블로그 사용자들 대다수는 모바일 연동을 해제하는 해결책을 제시하고 있어서 그대로 따라해봤다~
끝~!
[참고]
https://infograph.tistory.com/274
https://phy64ev1.tistory.com/4
https://math.meta.stackexchange.com/questions/32718/mobile-phone-latex-mathjax-not-showing-in
https://mathhelpboards.com/threads/rendering-mathjax-on-mobile-device.22381/
'ETC > DIY' 카테고리의 다른 글
| Logitech G913 키캡 파손 자가 수리 (0) | 2022.08.30 |
|---|---|
| LG전자 시스템 에어컨 실내기 제어 주소 설정하기 (0) | 2022.08.12 |
| Dyson V8 Absolute 클러너 헤드 브러쉬바 모터 교체 (0) | 2022.03.04 |
| LG PuriCare 360˚ 공기청정기 (AS300DNPA) 상단 팬 청소하기 (0) | 2021.08.11 |
| iWork Pages 따옴표 (quotes) 자동변경 문제 해결 (0) | 2021.06.17 |




